<blockquote>
目前只介绍了APP端和WEB、WAP端,仅介绍了前端页面逻辑与跳转方式
H5微信浏览器支付
微信支付
需要先 npm install jweixin-module -s 下载微信 jssdk
- 在 vuex 中定义 const jwx = require('jweixin-module')
- 在vuex的actions中定义一个方法,请求后台接口,获得如下参数

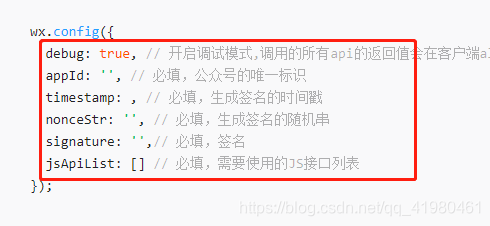
- 使用 jwx.config(res.data) 注入这些参数
- 在 jwx.ready 中使用 sdk 提供的 API
- 返回到需要支付的页面,先调用刚才 vuex 中 actions 中定义的方法
- 先调后端接口下单拿到 订单号
- 拿这个订单号在调用后端的 支付接口 拿到下图中的参数

- 用上面得到的参数请求 jwx.chooseWXPay 接口
- 得到两个回调(success,error) 支付结束
支付宝支付
使用浏览器跳转接口 get 携带 token 和 订单id (后端去处理请求支付)
接口回调地址为 支付结果页 (需要有 暂不支付 和 我已完成支付 按钮)
点击 我已完成支付 去获取支付结果接口
H5非微信浏览器支付
微信支付
使用浏览器跳转接口 get 携带 token 和 订单id (后端去处理请求支付)
接口回调地址为 支付结果页 (需要有 暂不支付 和 我已完成支付 按钮)
点击 我已完成支付 去获取支付结果接口
支付宝支付
同微信浏览器
APP支付
微信支付
uni.requestPayment({
provider: 'wxpay',
orderInfo: res.data.str, //订单数据Object
success: function(res) {
},
fail: function(err) {
}
});
支付宝支付
uni.requestPayment({
provider: 'alipay',
orderInfo: res.data.str, //订单数据String
success: function(res) {
},
fail: function(err) {
}
});
WEB支付
微信支付
下单之后拿到 订单id 跳转页面到 微信扫码支付页(自定义),与此同时原页面要有个弹框(需要有 暂不支付 和 我已完成支付 按钮,点击 我已完成支付 需要调用支付结果)
支付宝支付
下单之后拿到 订单id 跳转页面到 支付宝扫码支付页(支付宝提供),与此同时原页面要有个弹框(需要有 暂不支付 和 我已完成支付 按钮,点击 我已完成支付 需要调用支付结果)
接下来会有一个思维导图,等待更新。。。
PHP学习交流群?:PHP学习交流群
前端学习交流群?:前端交流群
微信公众号?:叮当Ding
