<blockquote>
首先需要全局安装 Gulp
npm install gulp -g在一个项目中安装 gulp gulp-file-include
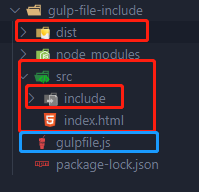
npm install gulp gulp-file-include -s新建 dist 、src / include 目录、gulpfile.js 文件

- dist 是打包之后的页面文件
- src/include 是写分离出来的 html 文件(公共html部分,只需要写 html body 部分)
- gulpfile.js 是 gulp-file-include 的配置文件
gulpfile.js 内容如下
var gulp = require('gulp');
var fileinclude = require('gulp-file-include');
gulp.task('fileinclude', function() {
gulp.src('src/**.html')
.pipe(fileinclude({
prefix: '@@',
basepath: '@file'
}))
.pipe(gulp.dest('dist'));
});
最后执行 gulp fileclude 命令即可把 src 中的 html 和 src/include 中的 公共部分结合 生成新的 html 放在 dist 目录下
html 引入 include 部分的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
@@include('include/header.html')
<p> 这是内容 </p>
@@include('include/footer.html')
</body>
</html>
具体文档见:gulp-file-include
前端交流群: 1063233592 (Vue交流群,react交流群,Uni-app交流群。。。前端技术栈交流群)