<p>Nuxt有两种部署方案,即 <strong>静态部署</strong> 和 <strong>服务端部署</strong></p>
静态部署 主要就是 spa 部署,执行 npm run generate 即可生成 dist ,放置在服务端即可
项目打包
重点来说一下服务端部署
- 将 nuxt 项目中的 nuxt.config.js 中的mode改为 uniserval
- 然后执行npm run build 生成 .nuxt 目录
- 最后执行 npm run start 命令即可
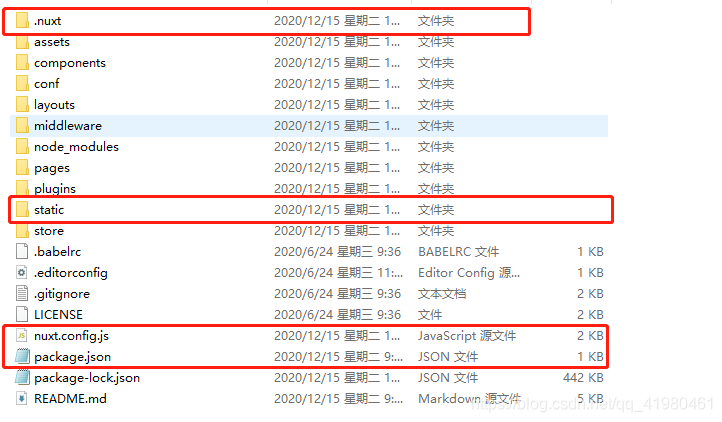
然后将下图中的三个目录放置在服务器上,在服务目录下执行 npm run start 即可在服务端运行

但是这里是在服务器上,所以启动 npm run start 终究不雅观,所以我这里使用 pm2 守护
PM2守护
首先需要在项目下安装 node-cmd 模块,执行 npm install node-cmd -s
然后写一个 js 文件我这里叫作 start.js

start.js 写下如下内容
var cmd = require('node-cmd');
cmd.run('npm run start');然后在该目录下打开终端执行 pm2 start start.js
这样就可以在本地访问 locahost:3000 访问该项目了
但是外网还是访问不了,我们这里用 nginx 来代理
Nginx反向代理
在 nginx / nginx.conf 文件中添加如下代码
http {
...
# 定义nuxt访问项目地址 定义变量访问地址
upstream nodeNuxt {
server 127.0.0.1:3000; # nuxt 项目监听PC端端口
keepalive 64;
}
server{
listen 80;
server_name xxx.xxx.com;
location / {
proxy_pass http://nodeNuxt; # 反向代理指向nuxt项目
}
}
...
}
然后重启 nginx 即可
个人博客?:点此进入(http://xueshuai.top)
PHP学习交流群?:PHP学习交流群
前端学习交流群?:前端交流群
微信公众号?:叮当Ding
