<p>首先新建一个微信小程序,生成如下目录结构</p>

根目录下新建 cloudFunction 目录
打开 project.config.json 配置云函数的根目录
{
"description": "项目配置文件",
"cloudfunctionRoot":"/cloudFunction",//配置云函数的根目录
"packOptions": {
"ignore": []
},
...
}这时,cloudFunction 目录前面的图标会有一个 云 的图标
![]()
然后再该目录下新建一个 add 目录(目录名称就是云函数名称)

打开 add 目录的 index.js
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
let a = event.a;//小程序前端传过来的a
let b = event.b;//小程序前端传过来的b
let sum = a + b;//求a+b的结果并返回出去
const wxContext = cloud.getWXContext()
return {
event,
sum:sum,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
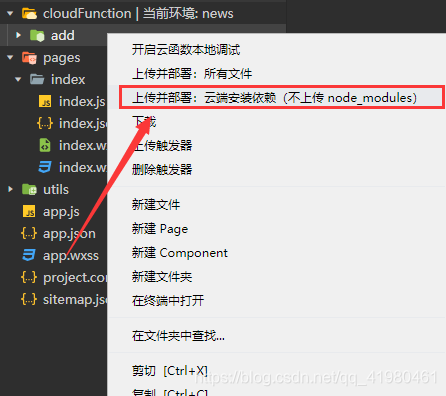
右键 add 云函数,选择部署

部署成功之后打开 app.js 初始化云函数
//app.js
//学习使用,将多余的代码删掉了
App({
onLaunch: function () {
wx.cloud.init({
env:"news",//环境名称
})
}
})修改 index.wxml ,删除无用代码
<!--index.wxml-->
<view class="container">
<button bindtap="addNum">获取云函数加法</button>
</view>

在 index 目录下的 index.js 文件中写出 addNum 方法调用云函数
//index.js
Page({
addNum(){
wx.cloud.callFunction({
name:"add",//云函数的方法名
data:{//传给云函数的参数
a:1,
b:2
},
success:(res)=>{//成功回调
console.log(res)
},
fail:(err) => {//失败回调
console.log(err)
}
})
}
})
最后返回结果如下图(这里的返回结果就是云函数 add 的返回结果)

前端学习交流QQ群:1063233592
个人网站:点击进入